ESLint
Status: Finalizado ✅
O ESLint é uma ferramenta que analisa o seu código JavaScript e te ajuda a manter um padrão de desenvolvimento. Elaborar um padrão de código e organizá-lo demanda de tempo, e a ferramenta ESLint tem o intuito de ajudar a manter o código organizado sem tomar muito do seu tempo, assim ajudando o desenvolvedor a focar mais na criação da lógica da aplicação do que em erros de sintaxe.
Documentação oficial
Consulte aqui a documentação oficial do ESLint.
Instalação do ESLint
Para instalar o ESLint utilizando o yarn, digite o comando:
yarn add eslint -D
Utilizando o npm como instalador de pacotes, digite o comando:
npm install eslint -D
Pronto, agora com o ESLint instalado, você só precisa configurá-lo com os padrões e regras que seu projeto estiver utilizando.
Configurando o ESLint
Agora com o ESLint instalado em nossa máquina, podemos configurá-lo com nossos padrões de desenvolvimento.
Para iniciar o ESLint na sua aplicação com o yarn, digite o comando:
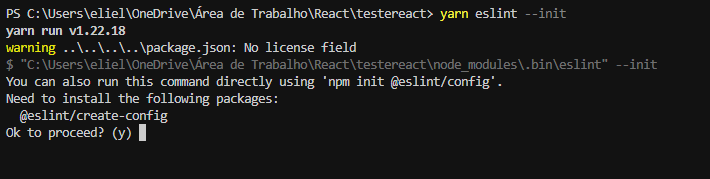
yarn run eslint --init
Com o npm:
npx eslint --init
Agora, o terminal vai exibir algumas perguntas para para configurar.
Primeiro, ele avisa que tem alguns arquivos para baixar e pergunta se você quer continuar, digite y.

Em seguida, ele pergunta com qual propósito você vai utilizar o ESLint, mantenha selecionada a opção de checar a sintaxe, encontrar problemas, e forçar um estilo de código.
Próximo passo é definir o tipo de módulo que utilizam no projeto.
Agora, ele pergunta se o projeto utiliza algum framework. Lembre-se de que o obra play utiliza o React.
O ESLint também pergunta se o seu projeto utiliza o Typescript.
É importante também colocar onde você roda o seu código, se é no browser ou no node. Dá pra selecionar as duas opções apertando a tecla space.
Agora uma das partes mais importantes, ele pergunta se você quer usar uma style guide (estilo de código) popular, utilizado por várias empresas, ou se você quer personalizar seu próprio estilo de código. Selecione a opção Use a popular style guide.
Aí estão as principais style guides que o ESLint indica. No projeto do Obra Play, utilizamos a style guide da Google.
Agora o ESLint quer saber em que formato você quer guardar os arquivos de configuração.
Por fim, ele te avisa que existem dependências que precisam ser baixadas. Selecione Yes.
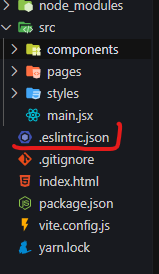
Repare na estrutura de pastas, o arquivo de configuração do ESLint foi criado lá.

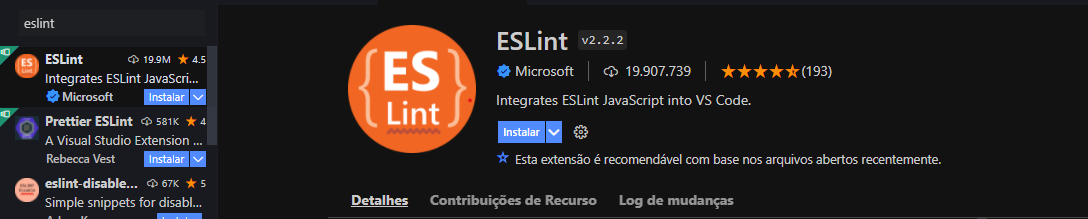
Para melhorar a sua experiência com o ESLint, instale a sua extensão no Vscode. É so ir na aba de extensões e pesquisar por eslint.

Clique em instalar, reinicie o Vscode e pronto!