Next.js
Status: Finalizado ✅
O Next.js é um framework que adiciona várias funcionalidades para React, incluindo a renderização pelo lado do servidor. Tem o objetivo de tornar nossas aplicações mais performáticas e ajuda muito a indexação delas pelos motores de busca web.
Documentação Oficial
Acesse a documentação oficial do NextJS.
Instalção do Next.js no projeto
Para fazer a criar um projeto com Next.js, basta digitar o comando:
// com yarn
yarn create next-app nome-do-seu-projeto
// com npm
npx create-next-app nome-do-seu-projeto
Agora, para fazer a integração do Typescript em seus projetos, basta instalar os pacotes:
// com yarn
yarn add typescript @types/react @types/node –D
// com npm
yarn add typescript @types/react @types/node –D
Rodando o projeto com Next.js
Para rodar o projeto, digite esse comando no CMD:
// com yarn
yarn dev
// com npm
npm run dev
Roteamento das Páginas
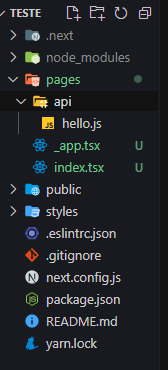
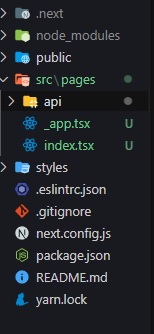
O Next.js facilita muito pois não é preciso fazer nenhuma alteração ou instalação de biblioteca adicional para isso. Após criar o seu projeto em NextJS, a sua estrutura de páginas vai ser parecida com a imagem.

O NextJS vai entender todos os arquivos .tsx dentro da pasta pages como sendo uma página acessível. Essa pasta não deve ter seu nome alterado, pois é nela que o Next faz essa busca. O máximo que pode ser feito é mover essa pasta para dentro de outra pasta src.

Caso seja necessário a criação de um arquivo dentro dessa pasta que não será visto como um endereço, basta colocar o nome do arquivo com "_" antes, _app.tsx .